I hope you people like this article.
In this article, we are going to see how to use Ajax Enabled WCF Service in a website. Let us go through this application Step by Step.
Step1:
Open VS2008->create new website->name it->Right click on the website->Add new item ->Select Ajax Enabled WCF Service->name it as Service.svc which is by default at the first instance.
Step2:
Now lets write simple lines of code in service.cs class which is located in App_code folder.
using System;using
System.Linq;using
System.Runtime.Serialization;using
System.ServiceModel;using
System.ServiceModel.Activation;using
System.ServiceModel.Web;[
ServiceContract(Namespace = "")][
AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]public
class Service{
// Add [WebGet] attribute to use HTTP GET[
OperationContract]
public string HelloWorld(){
// Add your operation implementation here
return "Hello World";}
// Add more operations here and mark them with [OperationContract]}
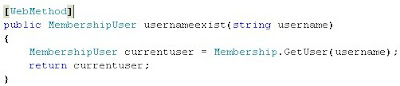
This HelloWorld method just returns simple string value as HelloWorld.
Step3:
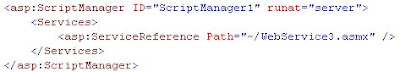
Now lets go to Default.aspx->Add new ScriptManger->give service reference to Service.svc
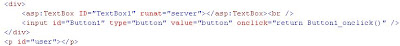
Here we added html button and a span. Click on the html button automatically it will script tag.
<
script language="javascript" type="text/javascript">function
Button1_onclick() {}
</script>
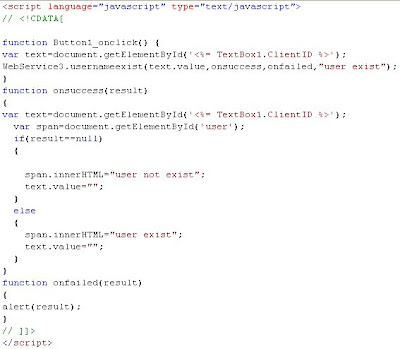
Within the Button1_onclick function writes these lines
<
script language="javascript" type="text/javascript">// <!CDATA[
function
Button1_onclick() {Service.HelloWorld(onsuccess,onfailed,
"Hello world example");}
function
onsuccess(results){
message.innerHTML=results;
}
function
onfailed(results){
message.innerHTML=results;
}
// ]]>
Step4:
Now lets go to the Web.config file. By default only WebHttpBinding has been created.so We are suppose to add metadata, in this case it is mexHttpBinding.
I hope you people like this article.
The channelFactory class is useful when you want share a common service contract dll between the client and the server. In this post I will show how to create a ChannelFactory implementation with message header using WCF.
Let us go through this application step by step
Step1:
Create a new class Library project->give the name as Interface
Step2:
In this class library project give the reference to System.ServiceModel.
Step3:
Its a simple peace of code which consists of Service contract and operation contract.
Step4:
Now create a console application->name it as service->create a class called EchoService.cs-> give a reference to System.ServiceModel and Interface Class Library.
Step5:
We get the Guid value in the message header. It takes 2 paramater one as LocalName of the XML header and another as a namespace of the XML.
Step6:
Now lets go to our Program.cs file and write the service hosting.
Here we are using binding as WSHttpBinding and the endpoint address as http://localhost:8080/Echo.
Just build the application and see if there are any errors.
Step7:
Now create one more Console app->name it as client->give the reference to System.ServiceModel and Interface Class Library.
In this interface we have given reference to IEchoService and IClientChannel.
IClientChannel->It defines the behaviour of oubound request and reply channel used by client app.
Here we are creating the object for channel factory using wshttp binding. After that we are creating the channel using endpoint address http://localhost:8080/Echo. After that we are creating the Guid and then the Guid value has been added in MessageHeader.
Step8:
Lets run the application and see the result.
I hope you people like this article.